
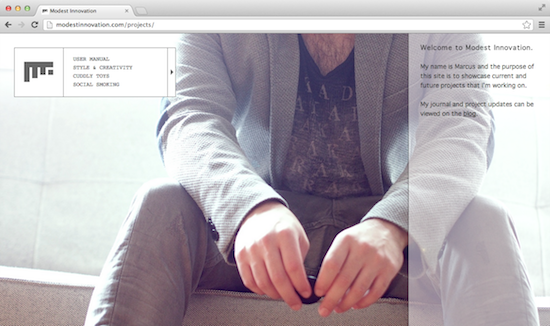
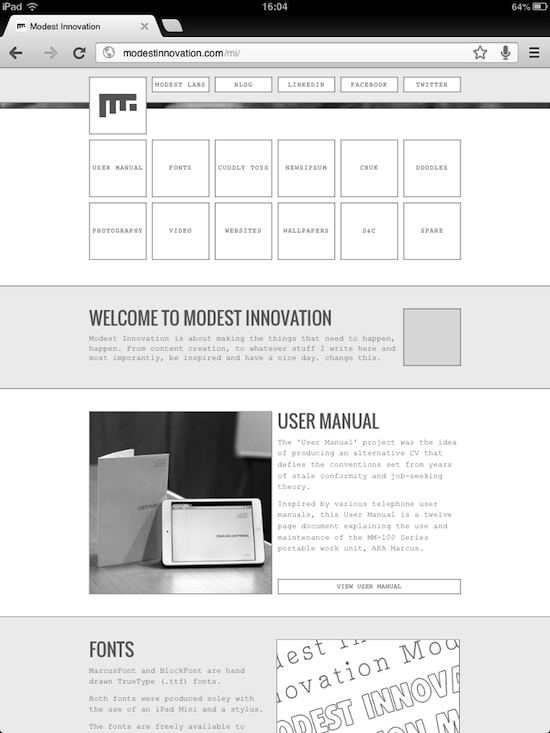
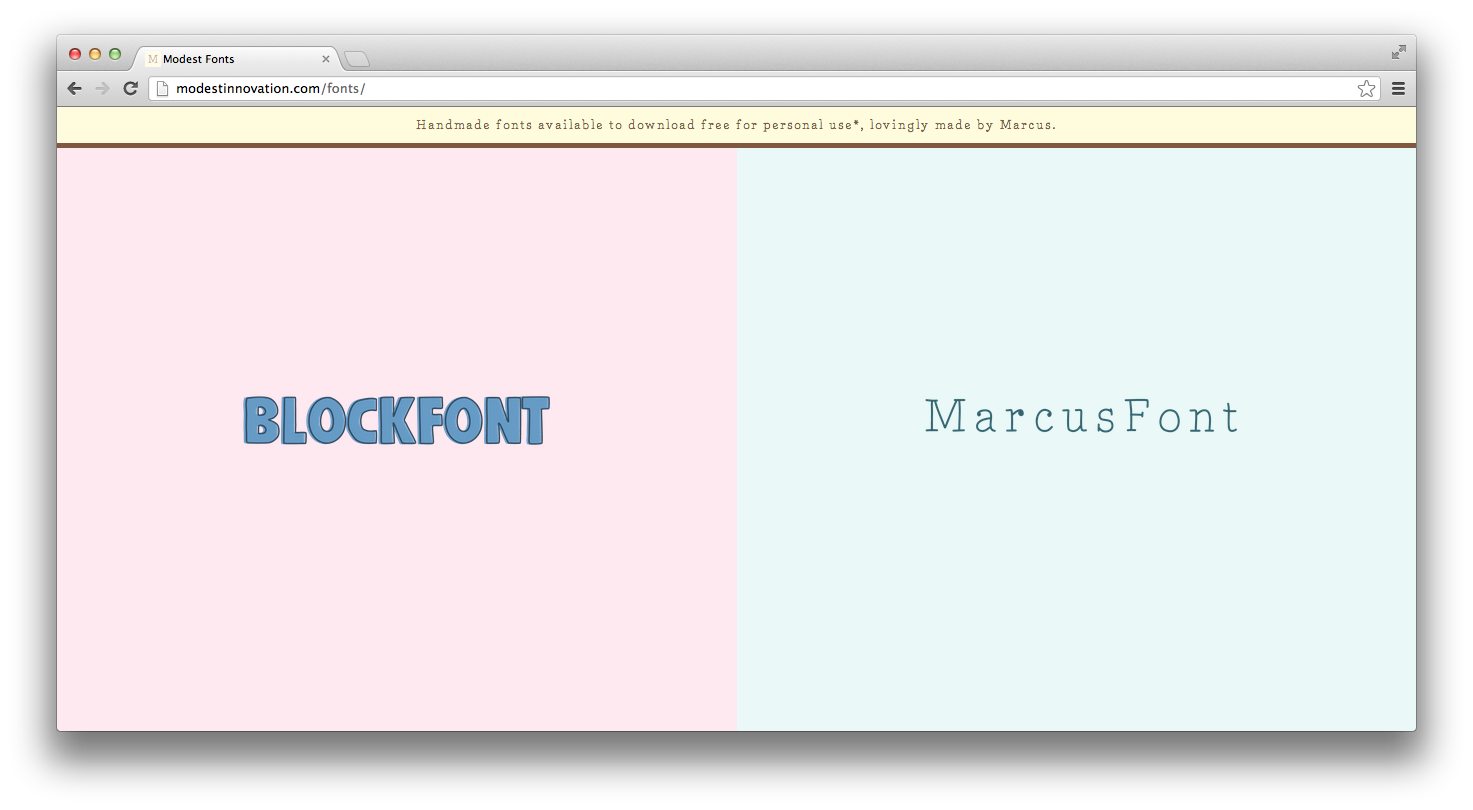
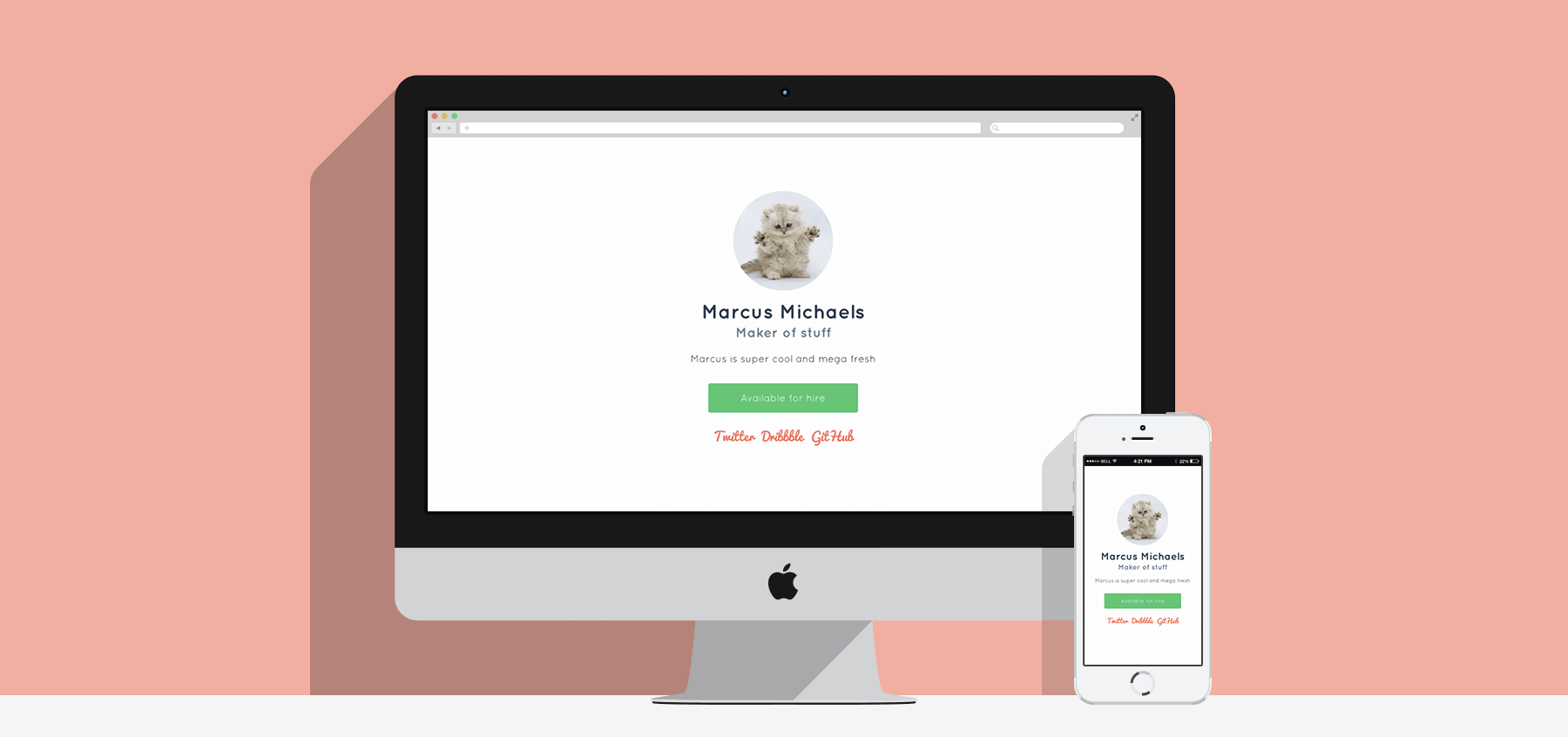
This is a walkthrough tutorial, with code examples on how to build this one-page website that you will be able to customise with a text-editor. I’ll also talk you through buying a domain name (http://example.com), web-hosting (where your website is stored), how to point yout domain to your web-host and upload your website.
I’ll make this as easy as I can and will assume you have no previous coding experience. You might want to bookmark this page because it’s quite long.
Ready? Let’s go.
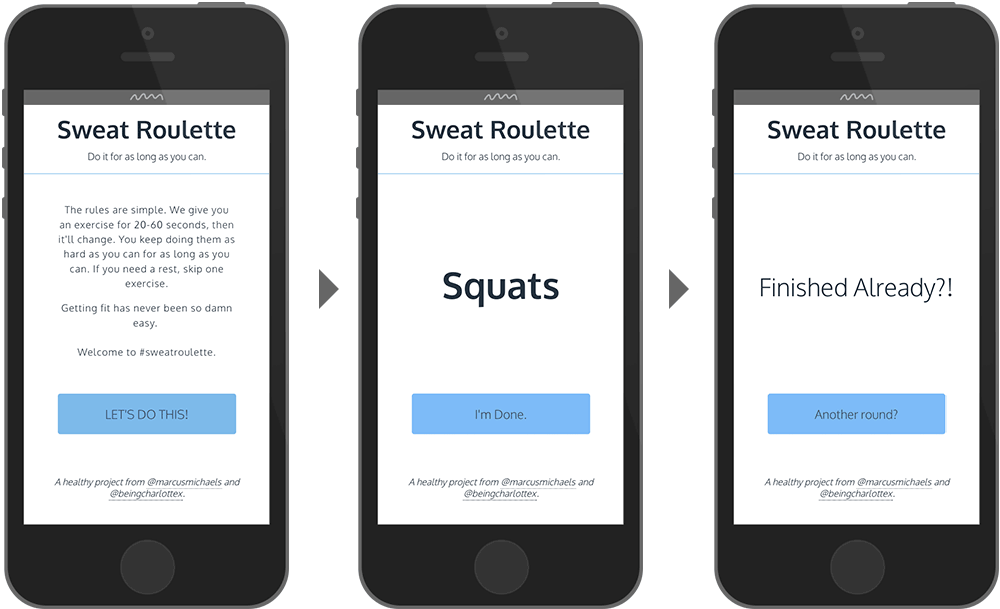
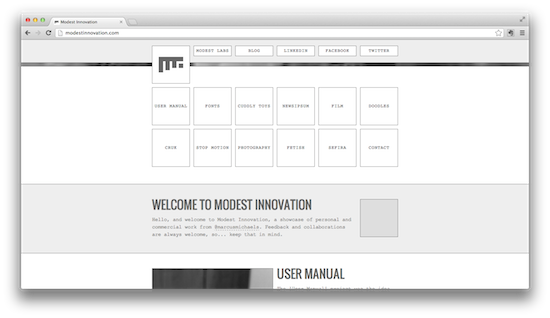
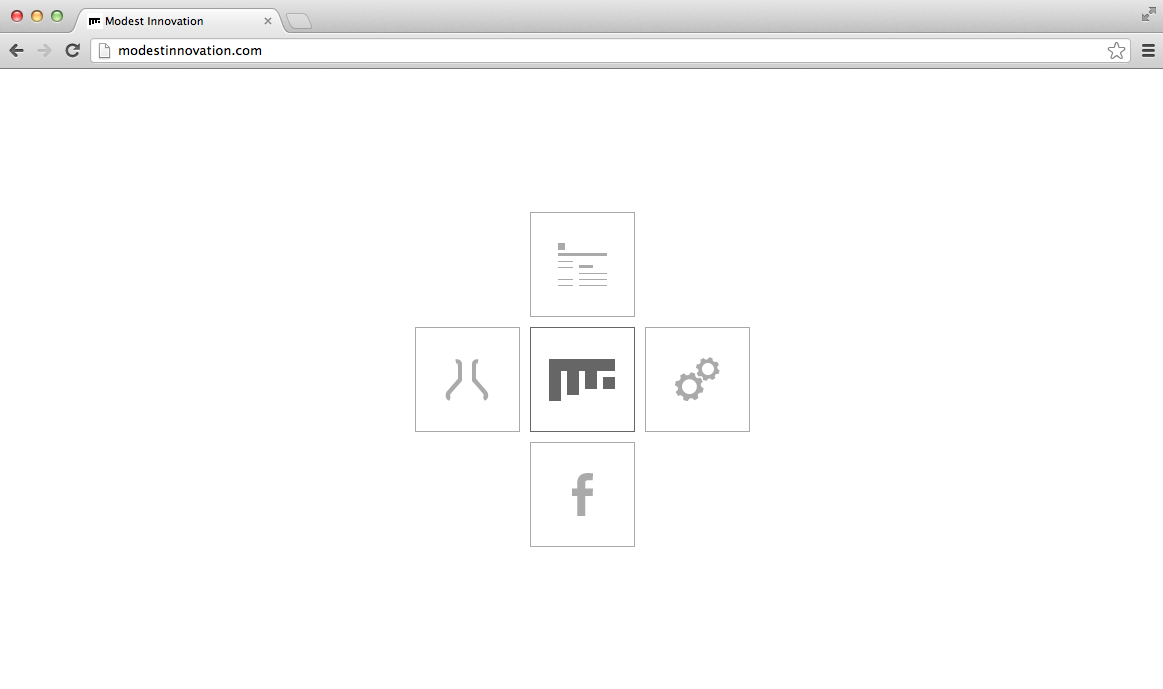
Before you start building your website, you should have a clear vision of what you want on your website and how you want it to look. You can sketch something on a napkin or make it pretty in Photoshop. Either way, it’s a lot harder without some direction.