Please like my page!
Tag: Tech

This won’t always suit everyone, but over the years I have been putting together my perfect portable office. By this, I mean having all the equipment needed to do the job I do, but without the need to be in a certain building or country, being able to get up and go anywhere at the drop of a hat.
To me, this is an extremely dynamic, and liberating way of working. I currently work in an office, but I have the option to do what I usually do – anywhere in the world.
To give you an idea of my job; I do a lot of content creation – photography, videography, video editing, building websites, social networking, blogging, coming up with ideas and generally just making things happen.
The idea of having to work in one place, especially in a creative industry, is an idea I don’t like. At all.
Here is the equipment list from left to right, top to bottom, of everything pictured above:
- Satchel (or Batchel) from The Cambridge Satchel Company
- Apple Macbook Air (Top Spec 11″ model is recommended)
- Bowers & Wilkins P5 Headphones (great for concentrating in a noisy place)
- Apple iPad (Doubles up as a second monitor with AirDisplay)
- Olympus OM-D E-M5 Camera with HD Video
- Buffalo Ministation 1TB Slimline Portable Harddrive
- iPad Camera Connection Kit
- Apple iPhone
- Short Apple USB Cable
- HP 16GB USB Memory Stick
- Moleskine Notebook (Squared)
- Apple Macbook Air Charger
- Apple Magic Mouse
- Fisher X750 Space Explorer Pen (writes anywhere on anything)
- Amazon Kindle
And to make sure all your files are always accessible everywhere – store them in the cloud using free services such as Dropbox, or Google Drive (Google Docs is a great alternative to Microsoft Office).
So I put it to you – could you, or do you, adopt this way of working?

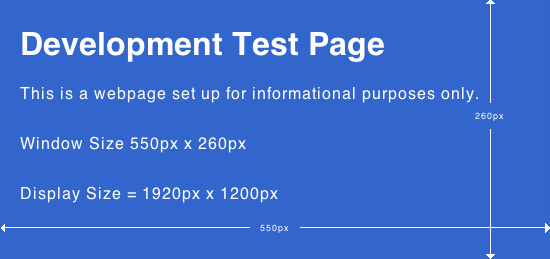
In my constant endeavour to learn more, I am, and have been building a single webpage for use as a little test area. It’s sole purpose is to display useful information about the browser/monitor you’re viewing the webpage on; things like the size of your browser’s window, your screen’s resolution, and some other things that I haven’t thought of yet.
The page is also going to double up as a cross-browser test area – meaning that I can put something new on it, and hopefully it’ll look the same in all browsers (even Internet Explorer, even though it’s shit and I hate it). It also holds no images. Those triangles are pure CSS, a very neat trick found over at CSS-Tricks.com.
So what we’ll have by the end of it, is a useful tool for the public, and a useful tool for me.
Watch this space. EDIT: It’s live.
P.S If window size reads ‘0px’ – click the mouse.
Today I built a simple, one page website for my friend Alex Cuff. Simple and beautiful. It uses CSS3 animation to fade in the title and the links and also features his latest tweet at the bottom.
The cool thing (and it’s the first time I’ve given this a try) is that it utilises responsive design. Mobile devices, or screen sizes under 1024 pixels wide, hides the latest tweet at the bottom of the page.
Project Update: User Manual
My user manual project is almost finished and when it is I’ll put it live to be seen by all and explain it in more detail.
But until then, here are some random screenshots from the making of it.



Bucks New Uni’s Masters students had a workshop at RAPP the other day.
We were asked to give a talk on how we came to be at the agency as we are previous Bucks students.
I think it went well. Good enough for a tweet, anyway.
https://twitter.com/ParisiEm/status/218727203238723584/
Hello world!
Hello indeed. Thanks for stopping by Modest Innovation. The idea of this blog is to blog regularly from wherever I am. I’ve set up a blogging ecosystem with my iPad, an Olympus OM-D E-M5 and an iPad camera connection kit.
My first stop today is Switzerland for a video shoot.