HTML5 Banners
Using HTML5, CSS3 & Javascript – these ads were built to work with ad-serving and analytical platforms such as Flashtalking, Sizmek, and DoubleClick.
Please get in touch for more examples, including dynamic, rich media, video, & mobile ads.
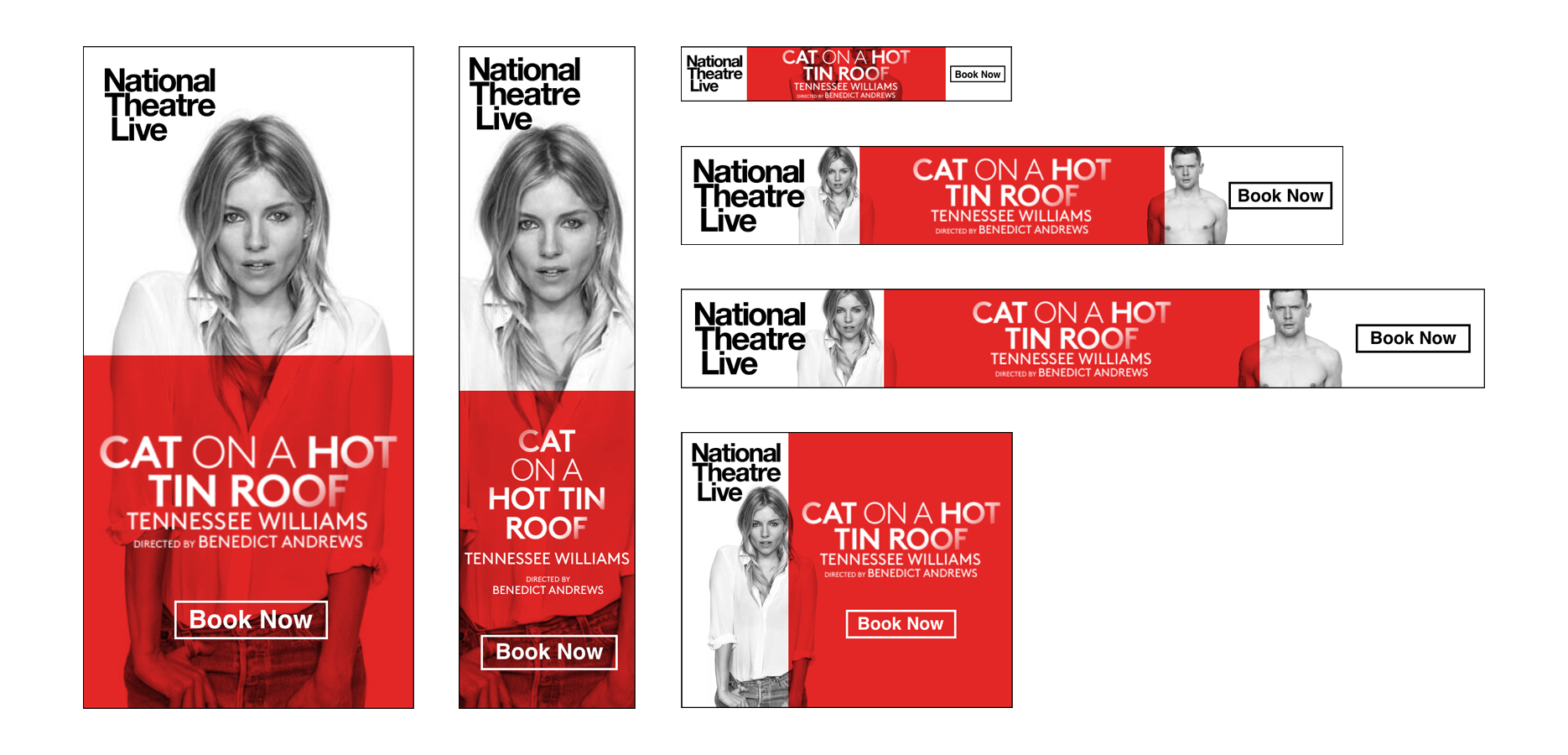
View ProjectNational Theatre: Cat on a Hot Tin Roof Banners
The brief was to design and build banners for Cat on a Hot Tin Roof for National Theatre Live. The animated transitions between slides were inspired from existing promotional activity.

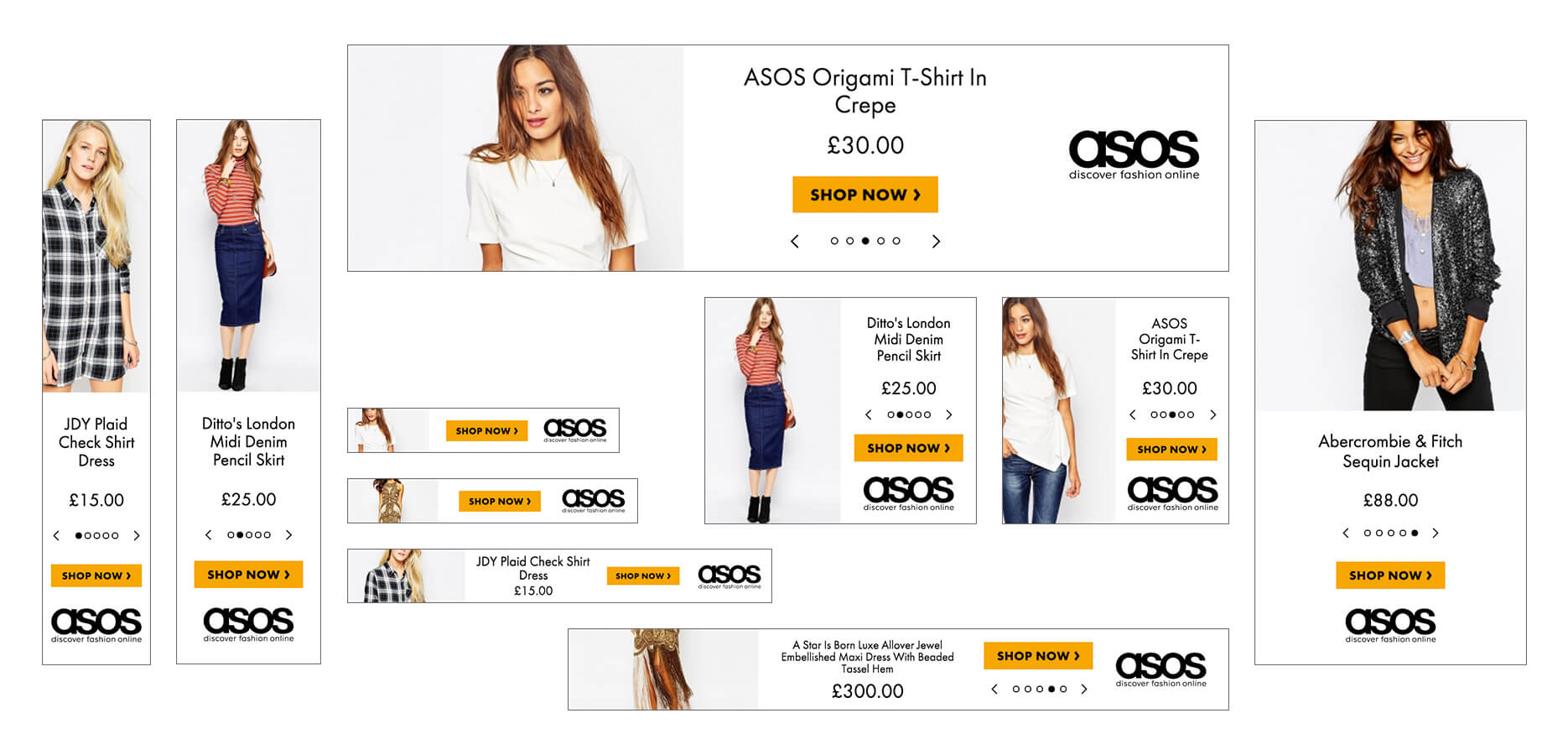
ASOS Carousel Banners
ASOS wanted a feed-driven ad that pulls in products based on what you've previously viewed. It's targeted only at people who have bought something once from them.
The banner pulls in 5 products from a feed and displays them as a carousel which I built mostly with vanilla JavaScript using GreenSock to animate the transitions.
The interactive banner below is the first version of the ad. The final banner that went live ended up having some functionality removed. This ad detects if the item has a sale price and if so will automatically cross out the old price and display the new price. It also has dynamic text on the first frame that's easily changed by the client using Flashtalking's management system. Finally, after 30 seconds this banner ends on a product (which is better for click-through rates), instead of going back to the first frame like the final version does.

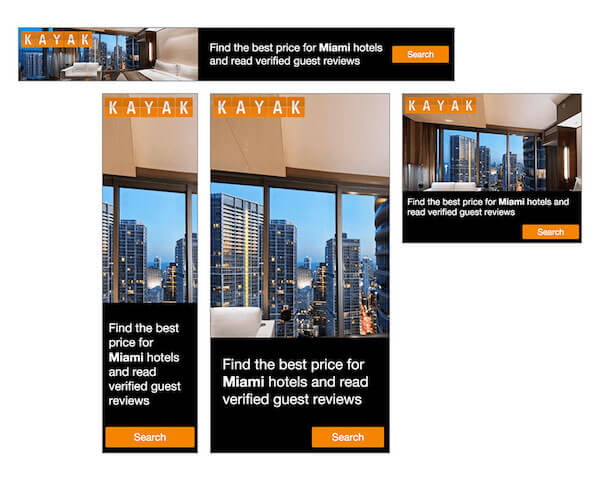
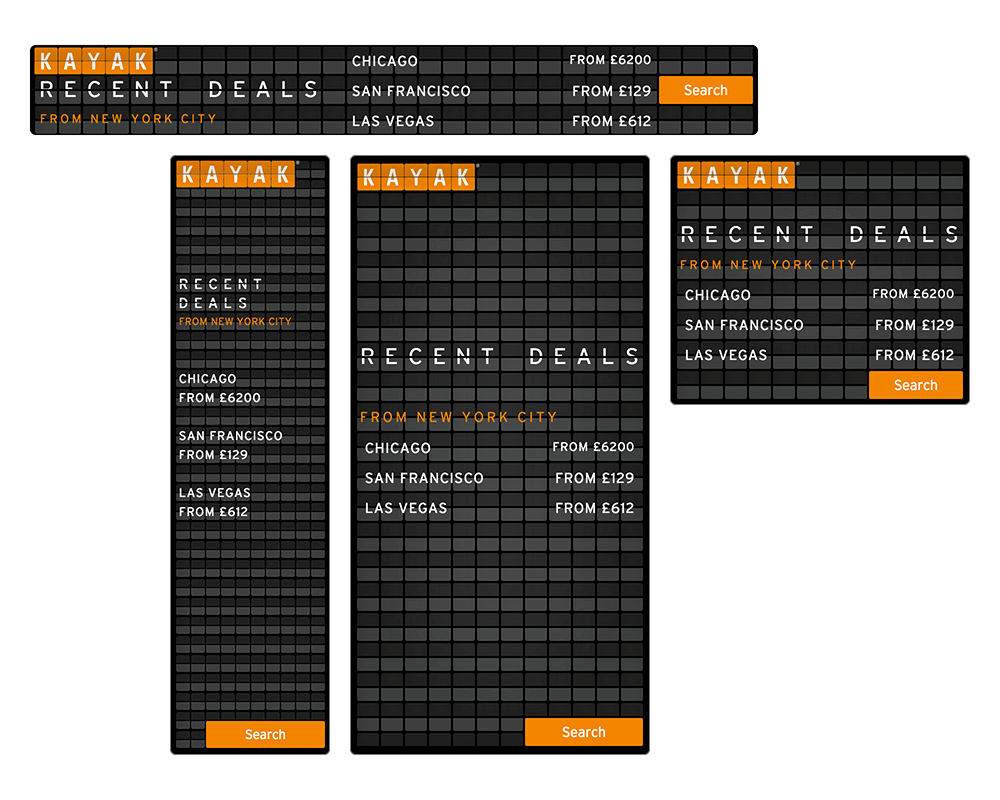
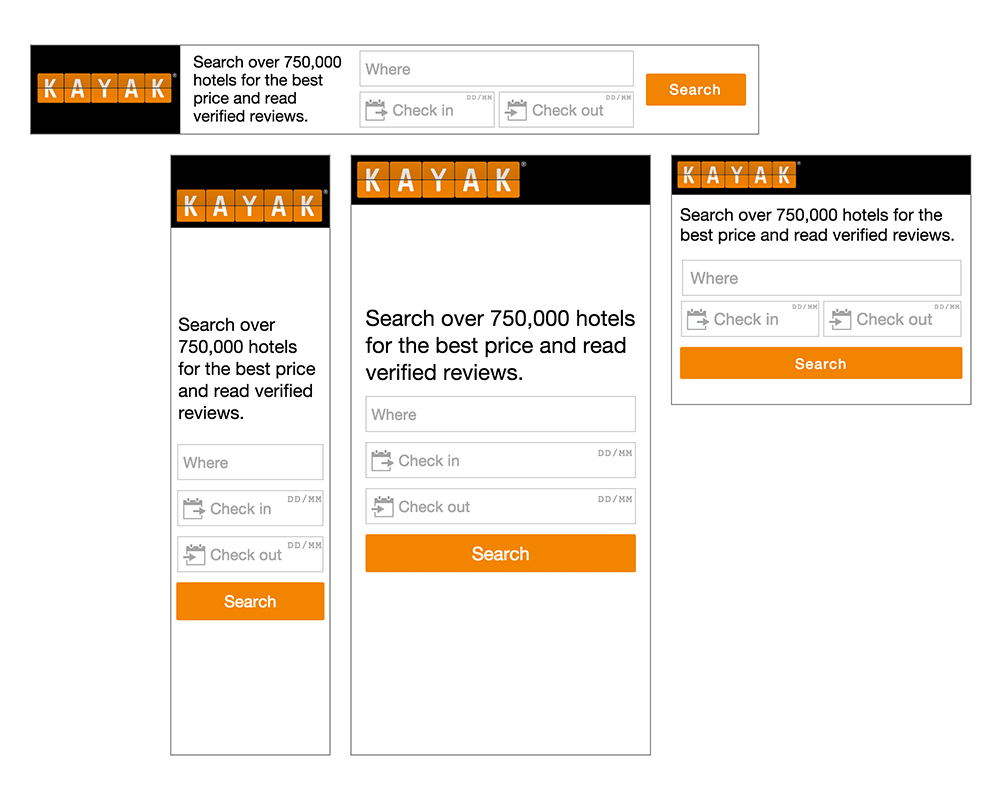
Kayak Banners
I was tasked with building (a whole lot of) animated and feed-driven banner ads for Kayak. I was supplied designs and 4 language translations for 6 creative routes in 4 sizes pulling one of 2 feeds each (hotel + flights).
That's an impressive total (if I don't say so myself) of 192 banners.



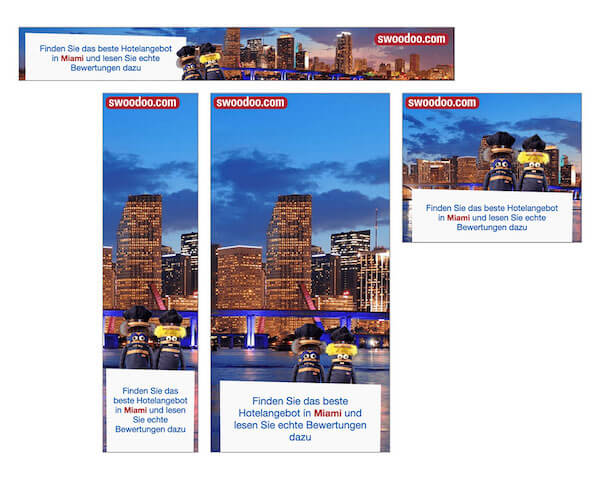
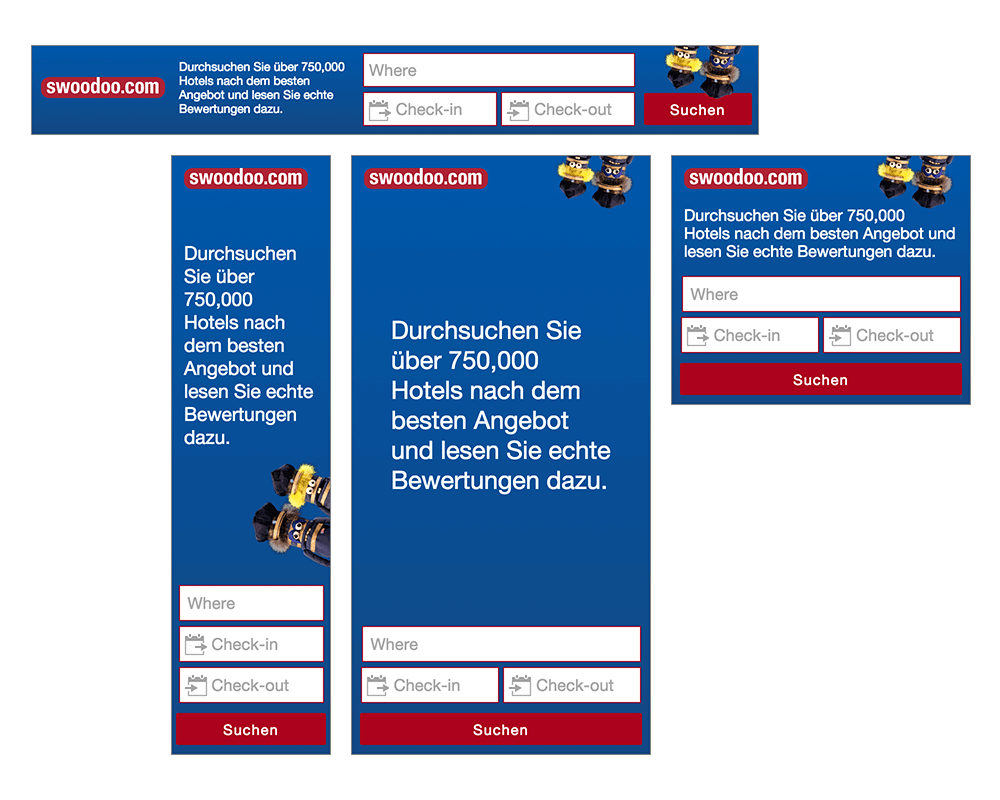
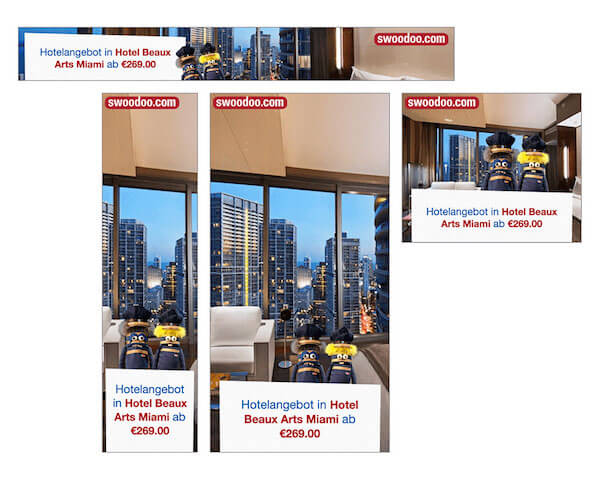
Swoodoo Banners
The brief was to design and build Swoodoo banners in a similar style to Kayak (Swoodoo is owned by Kayak). They wanted 4 routes in 4 sizes with 2 feeds and one language; German. For here though, it's in English.
These ads, like the Kayak ones, allow a user to go into Flashtalking's system and easily update the text and change the feeds that pulls in the price, city name and background image.


 View Another ProjectLet's talk banners!
View Another ProjectLet's talk banners!